티스토리 뷰
반응형
부트스트랩 필수로 필요함
상황 : select박스에서 여러개의 값을 입력받고 그 값을 DB에서 1,3,5... 이런식의 String 형으로 저장함, 추후 저장된 값을 select박스에서 selected된 option으로도 뿌려줘야 함
1. html 소스 : 나는 타임리프를 사용해서 th:each로 뿌려줬다
<select id="selectId" multiple data-live-search="true">
<option th:each~~> //DB에서 받아온 값들을 가지고 동적으로 여러개의 option 태그 뿌려줌
</select>
2. 자바스크립트 소스 : multiple로 받은 option의 value들을 배열로 넣어 백단으로 보내기
// multiple로 받은 option의 value들을 배열로 넣기
var selectedValues = [];
var selectElement = document.getElementById("selectId");
for (var option of selectElement.options) {
if (option.selected) {
selectedValues.push(option.value);
}
}
// 배열에 담긴 값들을 ,구분자로 해서 String 형식으로 만들어줌
var goToBackValues = selectedValues.join(',');
//이제 goToBackValues 이 값을 ajax등의 방식으로 백단에 보내주면 된다.
//그럼 value1,value2,value3... 이렇게 String형식으로 받을 수 있음
3. 자바스크립트 소스 : DB에 저장된 String형식의 값들을(value1,value2,value3...) 다시 multiple option selected값으로 가져오기
$(function() {
// DB에서 값을 가져와서 select 박스에 multiple로 selected 되게함
// backData 형태 ['1','2',...] 등으로 배열로 담아옴
var backData = [[${백단에서 가져와 모델에 담은 파라미터}]];
// option value 변경을 select2 플러그인한테 알려줌
$("#selectId").val(backData).trigger("change");
});
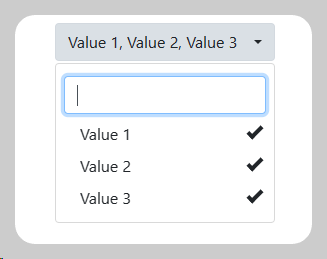
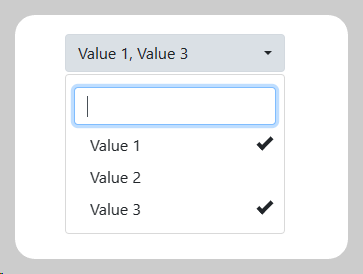
4. 결과 이미지


반응형
'Web' 카테고리의 다른 글
| multipart file undefined (null exception 처리) (0) | 2023.01.10 |
|---|---|
| json 데이터 뽑아오기 (0) | 2022.10.18 |
| 경로 (0) | 2022.03.29 |
| ajax file upload (multipart/form-data) (0) | 2019.06.05 |
| 네아로 '네이버에 등록된 서비스 설정에 오류가 있는 경우 해당 서비스에서 수정이 필요합니다.' 에러 (1) | 2018.05.14 |
댓글
